「自分でWEBサイトを作りたいけれど、何から始めればいいのかわからない」「おしゃれなデザインにしたいけれど、プログラミングの知識がない」そんな悩みを抱えていませんか?
実は、現在は無料で簡単におしゃれなWEBサイトを作れるツールがたくさんあります。HTMLやCSSの知識がなくても、ノーコードツールやWordPressの無料テーマを活用すれば、初心者でもクオリティの高いサイトを作成可能です。
この記事では、無料でWEBサイトを作る具体的な方法を解説し、あなたに最適な選択肢を見つける手助けをします。
はじめに
「自分でWEBサイトを作りたいけれど、何から始めればいいのかわからない」「おしゃれなデザインにしたいけれど、プログラミングの知識がない」そんな悩みを抱えていませんか?
実は、現在は無料で簡単におしゃれなWEBサイトを作れるツールがたくさんあります。HTMLやCSSの知識がなくても、ノーコードツールやWordPressの無料テーマを活用すれば、初心者でもクオリティの高いサイトを作成可能です。
この記事では、無料でWEBサイトを作る具体的な方法を解説し、あなたに最適な選択肢を見つける手助けをします。

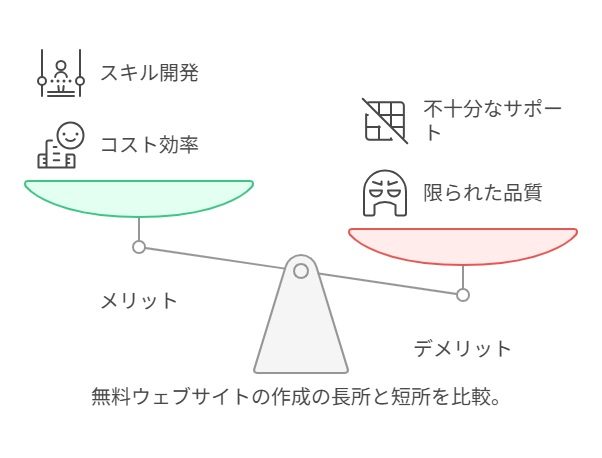
1. 無料でWEBサイトを作るメリット・デメリット
メリット
- 費用がかからない → 初期費用を抑えながらサイト運営を開始できる。
- 初心者でも簡単に作れる → ノーコードツールやテンプレートを利用すれば、コーディング不要。
- すぐに公開できる → 簡単な設定だけで、最短数時間でサイトを公開可能。
デメリット
- デザインの自由度が低い → テンプレートに依存するため、細かいデザイン調整が難しい。
- 機能の制限 → 無料プランでは一部の機能が制限されることが多い。
- SEO対策の限界 → 独自ドメインが使えない場合、検索エンジンの評価が低くなる可能性がある。

2. HTML/CSSなしでも作れる!ノーコードツール紹介
おすすめのノーコードツール
| ツール名 | 特徴 | 無料プランの有無 |
|---|---|---|
| Wix | ドラッグ&ドロップで簡単操作 | 〇 |
| STUDIO | デザイン性の高い日本発のツール | 〇 |
| Jimdo | シンプルな操作性で初心者向け | 〇 |
ノーコードツールを活用すれば、コードを書かずに直感的な操作でWEBサイトを作成できます。
3. WordPressの無料テーマで作る方法【初心者向け】
WordPressとは?
WordPressは世界で最も利用されているCMS(コンテンツ管理システム)で、無料テーマを活用することでコストをかけずにWEBサイトを作れます。
おすすめの無料テーマ
| テーマ名 | 特徴 |
| Cocoon | 日本語対応&SEOに強い |
| Astra | 軽量&高速表示が可能 |
| OceanWP | デザインのカスタマイズ性が高い |
無料テーマを活用することで、クオリティの高いサイトを簡単に作成できます。
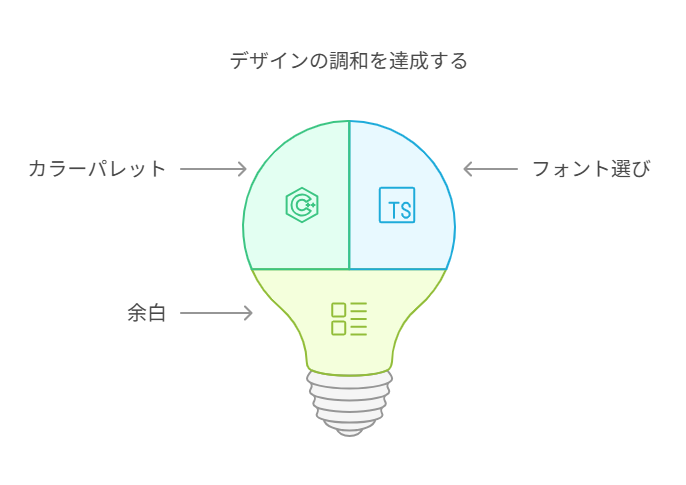
4. おしゃれなサイトを作るデザインのコツ
デザインのポイント
- 色の統一感を持たせる → カラーパレットを活用して、統一感のあるデザインに。
- フォント選びにこだわる → 読みやすく、おしゃれなフォントを使用。
- 余白を意識する → 文字や画像の間隔を適切に設定し、スッキリとしたデザインに。
初心者でもこれらのポイントを意識するだけで、洗練されたデザインのサイトを作れます。

5. 【比較】自作とココナラで依頼する場合の違い
| 自作 | ココナラ依頼 | |
| 費用 | 無料〜低コスト | 数千円〜数万円 |
| 手間 | 自分で作るため時間がかかる | プロが作るので短期間で完成 |
| クオリティ | 初心者の場合はやや低め | プロが作るため高品質 |
結論: 「時間をかけずに高品質なサイトを作りたいならココナラで依頼する」「費用をかけずに学びながら作りたいなら自作する」という選択が適しています。
まとめ&おすすめの次のステップ
無料でWEBサイトを作る方法はいくつかありますが、自分の目的に合ったツールや手法を選ぶことが大切です。
次のステップ
✅ ノーコードツールを試してみる → WixやSTUDIOで無料サイトを作成してみる。
✅ WordPressの無料テーマを活用する → CocoonやAstraを使って本格的なサイトを作る。
✅ ココナラでプロに依頼する → 高品質なデザインを求める場合は外注も検討。
あなたに最適な方法で、素敵なWEBサイトを作ってください!




コメント