はじめに
「WEBサイトを作りたいけれど、費用はかけたくない…」と考えている方は多いのではないでしょうか? 幸い、現在は無料で簡単にWEBサイトを作れるツールがたくさんあります。
この記事では、初心者でもおしゃれなWEBサイトを無料で作れる方法を紹介します。 コーディングなしで作れるノーコードツールから、WordPressの無料テーマを活用した方法まで、それぞれの特徴やおすすめの選択肢を解説します。

1. 無料でWEBサイトを作る方法の選択肢
無料でWEBサイトを作る方法には、大きく分けて以下の2つがあります。
- ノーコードツールを使う(Wix、STUDIO、WordPress.com など)
- 自分でコーディングする(WordPress.org+無料テーマ、HTML/CSS を使う)
どちらの方法にもメリット・デメリットがあります。
ノーコードツールは手軽にサイトを作成できますが、細かいカスタマイズには限界があります。一方で、コーディングを学べば、自分の理想のサイトを自由にデザインできます。

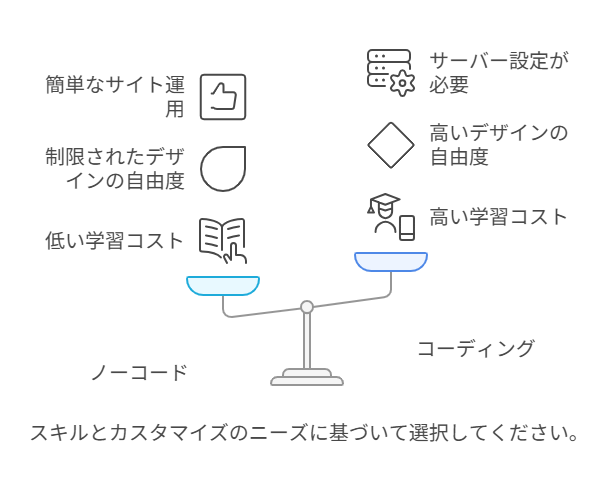
2. ノーコード vs コーディング:どちらを選ぶべき?
| 項目 | ノーコード | コーディング |
|---|---|---|
| 学習コスト | 低い(直感的操作) | 高い(HTML/CSSの知識が必要) |
| デザインの自由度 | 制限あり | 高い(カスタマイズ可能) |
| サイトの運用 | 簡単 | サーバー設定が必要 |
| SEO対策 | 一部制限あり | 高度な設定が可能 |
| おすすめの人 | 初心者・手軽に作りたい人 | スキルを身につけたい人 |
3. おすすめの無料サイト作成ツール
初心者向けにおすすめの無料サイト作成ツールを紹介します。
- Wix:ドラッグ&ドロップで直感的に作れる
- STUDIO:おしゃれなデザインが簡単に作れる
- WordPress.com:無料プランでもブログやサイト運営が可能
- Canva:シンプルなランディングページ作成にも使える
これらのツールを選ぶ際には、自分が作りたいサイトの目的に合ったものを選ぶことが重要です。
4. WordPressの無料テーマを使った簡単な作り方
WordPressを使うと、より自由度の高いサイトが作れます。以下の手順で簡単にサイトを構築できます。
- レンタルサーバーを契約(無料プランもあり)
- WordPressをインストール
- 無料テーマを導入(おすすめ:Cocoon、Astra)
- ページを作成(ホーム、ブログ、お問い合わせなど)
- プラグインを導入(SEO対策にYoast SEOなど)
- デザインをカスタマイズ(ロゴ、フォント、色を調整)
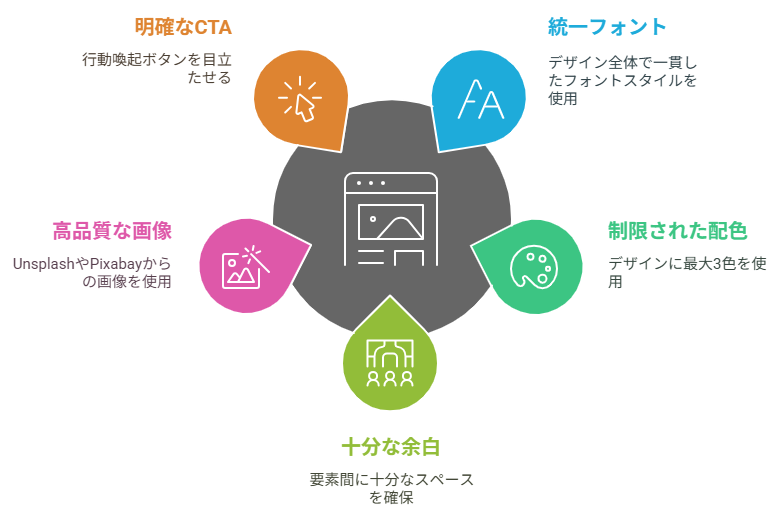
5. おしゃれなデザインを実現するコツ
- フォントを統一する:Google Fontsを活用
- 配色ルールを決める:3色以内に抑える
- 余白をしっかりとる:詰め込みすぎない
- 画像を高品質なものにする:UnsplashやPixabayを活用
- 視認性の高いデザインを意識する:CTA(行動喚起)ボタンを目立たせる

6. 作ったサイトを収益化する方法
せっかく作ったサイトを活用して、収益化することも可能です。
- アフィリエイトを導入する(ASPに登録して商品を紹介)
- Google AdSenseで広告収入を得る
- 自身のサービス・スキルを販売する(ココナラやSTORESで連携)
- オンラインショップを開設(BASEやShopifyを活用)
サイトを収益化するためには、ターゲットユーザーを意識し、コンテンツの充実を図ることが大切です。
まとめ
無料でWEBサイトを作る方法には、ノーコードツールを使う方法と、自分でコーディングする方法があります。
初心者の方には、WixやSTUDIOなどのノーコードツールが手軽でおすすめです。一方、自由度の高いサイトを作りたいなら、WordPressと無料テーマを活用するのが最適です。
また、サイトを作るだけでなく、SEO対策や収益化の方法も考慮することで、より効果的なサイト運営が可能になります。
あなたの目的に合った方法を選び、まずは気軽にサイト作成を始めてみましょう!



コメント